So fügst du ein Favicon in WordPress ein
Eine Schritt-für-Schritt-Anleitung um das Favicon in deiner WordPress Seite hinzuzufügen.

Die Website ist gerade im Aufbau oder bereits in den letzten Zügen und man möchte den Feinschliff endlich machen.
Oftmals stolpert man über den Begriff des „Favicons“. Um hier ein wenig vorzugreifen:
Ein Favicon ist das kleine Bildchen links oben im jeweiligen Browser Tab.
Für den User bzw. Seitenbesucher soll es zur Orientierung dienen, wenn man mehrere Tabs gleichzeitig geöffnet hat.
Das Favicon selbst sollte dementsprechend so eindeutig wie möglich sein und in direktem Zusammenhang zur Website stehen.
Aus diesem Grund verwenden viele Unternehmen ihr Logo als Favicon, da es einen Wiedererkennungs- und Brandingeffekt mit sich bringt.
Um nun das Favicon in WordPress einzufügen zeigen wir dir den schnellsten und einfachsten Weg.
Favicon in WordPress – Schritt für Schritt
Damit du dein Favicon in WordPress einfügen kannst musst du dich zunächst wie gewohnt in dein WordPress Dashboard einloggen.
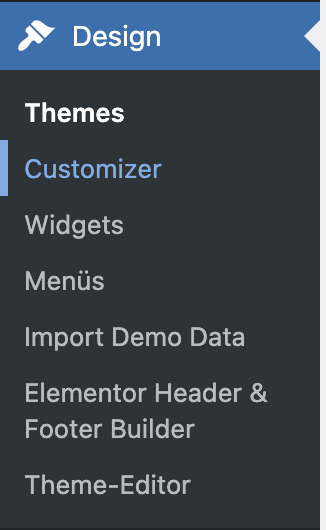
Als nächsten Schritt navigierst du auf der linken Seite zum Reiter „Design“ und von dort aus weiter zum „Customizer“

Auf der nächsten Seite öffnet sich deine Homepage mit den Customizer Einstellungen auf der linken Seite.
Je nach Theme / Template können dort nun mehr oder weniger viele Spalten auftauchen.
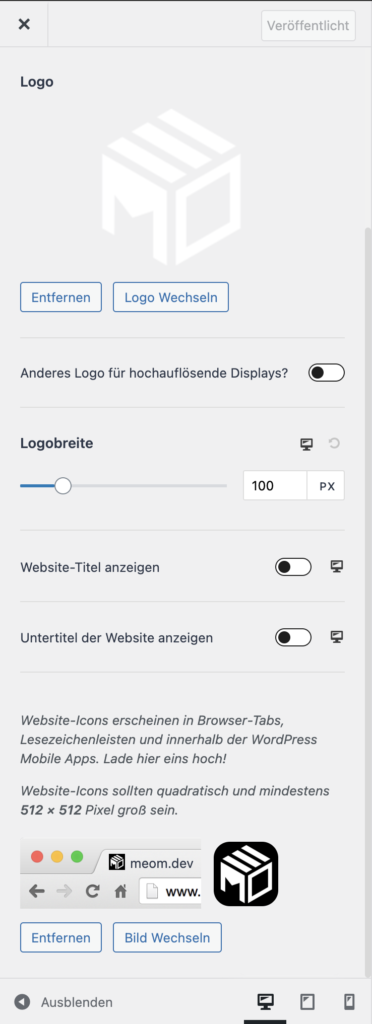
Eine Spalte ist jedoch immer gleich und zwar die „Website-Informationen“ oder auch „Website-Identität„.
Dieser Reiter, kann sich in einem Unterpunkt des „Headers“ verstecken und ist je nach Theme unterschiedlich bezeichnet bzw. versteckt.

Das Favicon wird in WordPress auch häufig als „Website-Icon“ bezeichnet. Lass dich daher von einem anderen Namen nicht abschrecken oder verunsichern.
Nun kannst du wie gewohnt dein Bild bzw. Favicon hochladen, solltest dabei allerdings auf die Abmessungen achten, damit es korrekt verarbeitet und angezeigt wird.
Wenn du dir mit den Maßen nicht sicher bist oder Probleme bei der Erstellung eines Favicons hast, dann schau beim Favicon Generator vorbei.
Dort kannst du kostenlos und schnell dein persönliches Favicon online erstellen und im Anschluss herunterladen.
Nachdem du nun weißt wie du ein Favicon erstellen und in WordPress hinzufügen kannst hoffen wir, dass dir diese kleine Anleitung geholfen hat.
Solltest du dennoch Fragen haben oder etwas unklar sein, schreib uns gerne eine E-Mail an hallo@meom.dev.
Auf unserem Blog findest du außerdem weitere spannende Beiträge und Hilfestellungen rund um WordPress und Co.
Hast du ein Thema über das wir schreiben sollen?
Setz es gerne in die Kommentare!